WP Eklenti woocommerce TAB özel sekme , metin ve form kısa kodu eklentisi
700,00₺
Vergi Dahil Değildir.
WooCommerce TAB, WooCommerce ürün açıklama sayfasında bir sekme oluşturur ve bir metin +form ekler
kişi şu anda bu ürünü inceliyor!  |
Ethan M |
WooCommerce TAB, WooCommerce ürün açıklama sayfasında bir sekme oluşturur ve bir metin +form ekler.
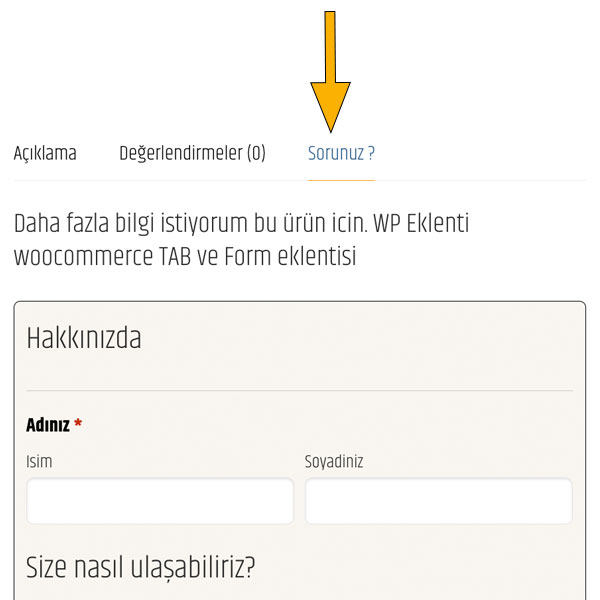
WooCommerce TAB, WooCommerce ürün açıklama sayfasında özel bir sekme oluşturmanızı sağlar. Bu sekme, kullanıcılara ürün hakkında sorularını sormak için bir form sunar.
== Yükleme ==
1. WordPress yönetici panelinize gidin ve “Eklentiler” bölümüne tıklayın.
2. “Yeni Ekle” düğmesine tıklayın ve “WooCommerce TAB” aramasını yapın.
3. Eklentiyi bulduktan sonra “Şimdi Yükle” düğmesine tıklayın.
4. Eklenti yüklendikten sonra “Etkinleştir” düğmesine tıklayın.
== Ayarlar ==
Eklenti ayarlarını değiştirmek için aşağıdaki adımları izleyin:
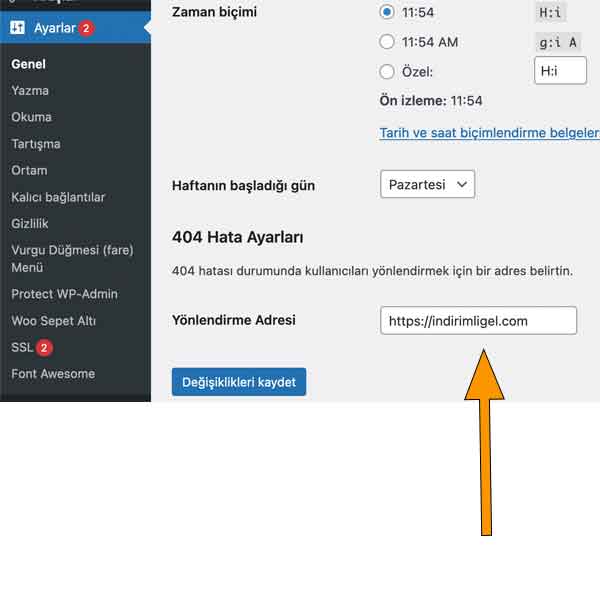
1. WordPress yönetici panelinize gidin ve “Ayarlar” seçeneğine tıklayın.
2. “Ürün Sekme Ayarları” sayfasını seçin.
3. “Özel Sekme Başlığı” alanına istediğiniz tab başlığını girin.
4. “Özel Sekme Kısa Kodu” alanına istediğiniz form kısa kodunu girin.(gravity forms tavsiye ediyoruz)
Örnek Schortcode gravityform id=”1″ title=”false” description=”true” ajax=”true” ([KISA KOD]) ID = degiskenini degistirin formunuzla.
5. “İçerik” alanına tab içerisinde göstermek istediğiniz metni yazın.
6. Ayarları kaydetmek için sayfanın altındaki “Değişiklikleri Kaydet” düğmesine tıklayın.
==SSS ==
Q: Bu eklenti ile kaç adet sekme oluşturabilirim?
A: Bu eklenti ile sadece bir adet özel sekme oluşturabilirsiniz.
Q: Kullanıcılar formu doldurduğunda nerede bilgileri alırım?
A: Form bilgileri Gravity Forms eklentisi tarafından sağlanan yönetici panelinde görüntülenebilir.
Dosya icindeki readme txt okuyunuz.
İndirme sınırı: 2
Süre: 10 gün








Yorumlar
Henüz hiç yorum yapılmamış.